自転車で走ったコースをマップ上に記録できる便利なSTRAVAですが、ブログにコースを埋め込む際に、幅が590px固定なのでスマホなど幅が狭い画面で見ると端が切れてしまったり、はみ出てしまったりしてうまく表示されません。
そこで、スマホ向けに幅を縮小して表示する方法をご紹介します!今回はJavaScriptは使わず、HTMLとCSSだけで固定幅へ縮小する方法です。
使用するブログ
以下の記事は、Googleのブログサービス、Bloggerを使い、テーマは一般的なComtempoで確認しています。他のブログサービスではデフォルトCSSの違いで若干異なる結果になるかもしれませんが、最終的な対応方法は同様に動作するはずです。
自転車のコース記録にはSTRAVAが便利!
自転車乗りを趣味にしていると、自分の走ったコースを記録したくなるものです。コースの記録アプリといえばやはりSTRAVAは外せません。筆者もスマホのSTRAVAアプリや、GPSサイコンXOSSとSTRAVAを連携してそのへんをチンタラ走った記録を眺めてはニヤニヤしています。
ブログをやっていると、STRAVAで記録したコースをブログへ載せたくなります。もちろん、STRAVAには「共有」ボタンでHTMLコードを取得でき、これを貼り付けることでブログにSTRAVAの記録を載せることができます。
<iframe allowtransparency="true" frameborder="0" height="405"
loading="lazy" scrolling="no"
src="https://www.strava.com/activities/4208848649/embed/7571a178d858e2fdb62c3260d32a0f8394256ac7"
width="590"></iframe>
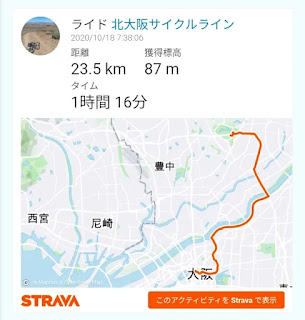
PC画面で見ると問題無く表示されていますね。
スマホで表示すると右端が切れてしまう
さて、このブログをスマホで表示してみます。
あれ、右側が途中で切れてしまっていますね。使用しているブログやテーマによっては、STRAVAの埋め込みが画面右にはみ出してしまっているかもしれません。(iframeか親要素のCSSでmax-width, overflowの値によります)
iframe要素のwidth属性を変えてみる
STRAVAから取得したHTMLをよく見ると、iframeにwidth, heightが設定されています。
<iframe allowtransparency="true" frameborder="0" height="405" ... width="590" ...
width=590 が指定されていますが、iPhone X だと横幅375pxで、だいたいのスマホは320~400pxくらいなので、横幅320pxにしてみます。
<iframe allowtransparency="true" frameborder="0" height="405" ... width="320" ...
単に右側が切り取られただけでした。iframeの中身は幅に合わせて変化してくれるわけでは無いようです。Google mapであれば常に目的地点がセンターにくるように表示してくれるのですが、STRAVAではダメみたいです。
CSSのtransform:scaleで無理やり縮小してみる
CSSで指定しるため、HTMLはdiv要素で囲み、class属性を追加して下記にします。iframeのwidthはもとの590に戻しています。
<div class="strava">
<iframe allowtransparency="true" frameborder="0" height="405"
loading="lazy" scrolling="no"
src="https://www.strava.com/activities/4208848649/embed/7571a178d858e2fdb62c3260d32a0f8394256ac7" width="590">
</iframe></div>
CSSです。幅が590pxから320pxになるように、320/590=0.542倍になるよう、transformを指定しています。また、左上を起点に縮小するようtransfer-originを指定しました。
.strava iframe {
transform: scale( 0.542 );
transform-origin: 0 0;
}
結果は、あれれ、幅が切れたまま縮小されてしまいました。また、高さ方向も縮小前の405px分確保されているようで、下側に大きな空きスペースができてしまっています。
CSSのmax-widthを初期値にして全体を表示
もしかすると、上の状態で全体が表示されているかもしれません、その場合はCSSのmax-widthが以下に紹介する通りに始めからなっていると思うのでこの節を読み飛ばしてください。
さて、iframeの右側が切れた状態で縮小してしまうと、縮小結果も右側が切れたままになってしまうことがわかりました。テーマのCSSで、max-widthに100%が指定されていたのでiframeの幅が画面幅(親要素の幅)に変更されていたのが原因でした。
iframe {
max-width: 100%
}
これを解除し、一旦iframeをもとの590pxにするために、max-widthをinitialまたはnoneに指定します。
.strava iframe {
transform: scale( 0.542 );
transform-origin: 0 0;
max-width: initial;
}
これで全体が表示された状態で縮小できました!
しかし縮小前のスペースが確保されており、右側と下側に大きな余白ができてしまっています。特に右側は画面の外に右スクロールされる余白があって気持ち悪いです。
親要素にoverflowとheightを指定
親のdiv要素に、横方向はさらに親要素へのはみ出し部分をoverflow:hiddenで隠し、縦方向はしかた無いのでheightの固定値を指定します。もとのiframeのheightが405なので、405*0.542=220pxとしました。
.strava {
overflow: hidden;
height: 220px;
}
.strava iframe {
transform: scale( 0.542 );
transform-origin: 0 0;
max-width: initial;
}
すると余白が削除されました。
これでもいいのですが、センターに寄せたいですね。このあと、div要素にtext-align:centerや、margin-left, rightをautoにしたりしてみましたが、センタリングできません。
親要素のwidth, marginも指定しセンタリング
widthもheightも固定値になってしまうのが面白くないですが、最終的に親div要素にwidthも指定し、左右マージンをautoにすることでセンターに表示することができました!widthで幅指定しているのでoverflowは消しています。
画面幅480px以下で縮小するようにメディアクエリも入れて完成です。
@media (max-width:480px) {
.strava {
width: 320px;
height: 220px;
margin: 0 auto;
}
.strava iframe {
transform: scale( 0.542 );
transform-origin: 0 0;
max-width: initial;
}
}
まとめとレスポンシブ対応するには?
iframeの幅属性に連動してくれないSTRAVAの埋め込みを、CSSで縮小して余白を無くすことでスマホサイズの幅に全体を表示することができました!
画面幅に応じてiframeの幅もぴったりに合わせようとすると、JavaScriptで幅を計算してから上と同じ考え方で縮小する必要があります。あまりJavaScriptを入れたくないのと、固定幅でもそれほど不便は無いかなと思ったので今回はここまでにしておきます。また時間のあるときにJavaScriptで縮小も考えてみたいですね。
関連記事

Blogger 人気の投稿ガジェットをカスタマイズ
このブログはGoogleのブログサービスであるBloggerで書いています。 ブログサービスと ...

Bloggerを始めよう!-今さらBloggerのすすめ
このブログは自転車の改造ネタをメインに忘備録を兼ねて情報をまとめていこ うと2018年に始め ...

Bloggerを始めよう!-初めてのブログ作成
前回の記事でBloggerでブログを始めるメリット、デメリットなどについて書きました。今回は実際 ...

万博記念公園~柳谷観音 楊谷寺 あじさいライド
先週、万博記念公園から西国街道を通り高槻市の牛地蔵まで行きました。今回はその先、山道を登りあじさいが ...

北大阪サイクルライン
最近またロードバイクに乗り始めたので大阪の自転車道について調べています。ネット情報では、 ...









0 件のコメント:
コメントを投稿